
気持ちいい をデザインする
使って気持ちいい、触って気持ちいい、見て気持ちいいWebサイト
Webサイトの訪問者が無意識のうちに気持ち良いと感じるデザイン。
アイティコモンのWebデザインは、この「無意識の気持ち良さ」にこだわり、ボタンの配置、画面遷移、動作速度、配置、空間、色計画など綿密に設計をしたうえで制作しています。

WordPress や Wix を利用した 低コスト短工期Web開発
WordPress または Wix +テーマ(デザインテンプレート)利用の利点
■ 工数を減らすことができる
簡単に高品質なサイトを作ることができるので、Webサイト構築にかかる時間が大幅に短縮できます。
管理用サイトから各種設定をするだけで、すぐに使いはじめることができるので、サイトを素早く作って、コンテンツ作りに時間をかけることができるというのは大きなメリットです。
■ デザイン費用を大幅に圧縮できる
オリジナルのデザインにかかるコストはWebサイト全体コストの2割〜5割を占めます。
デザイナーとのやり取りに時間がかかる上に、イメージと違うものが出来上がることもあります。
市販のテーマを利用する場合は、あらかじめ好きなデザインを選んで購入するため、デザインの失敗のリスクが少なくなります。また、テーマ導入にかかるコストが無料〜数万円とリーズナブルです。

WordPress 有料デザインテーマ 例
TCD「LOTUS」

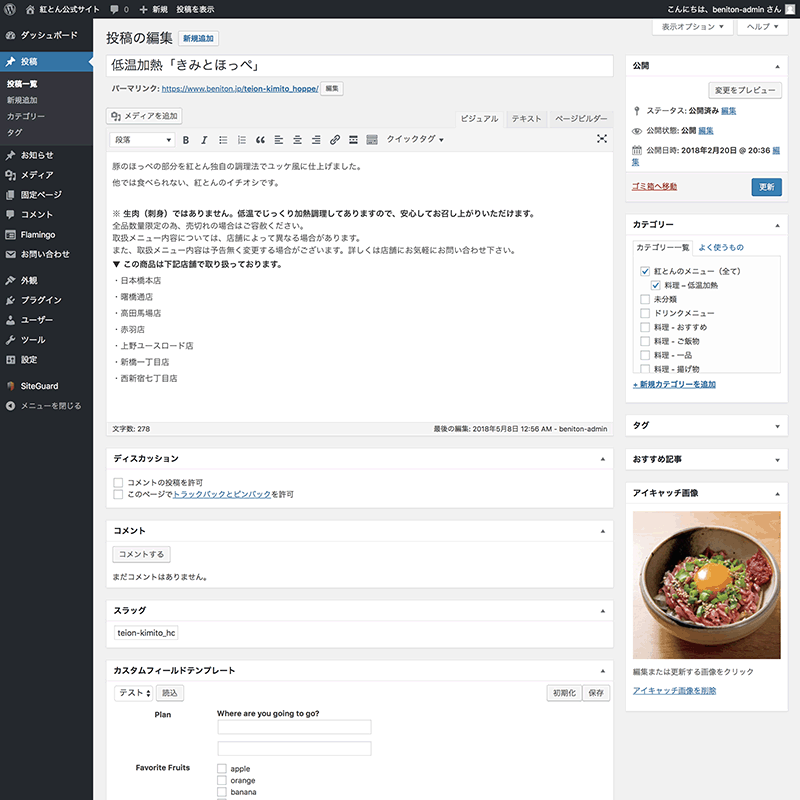
WordPress 管理画面
WordPress とは?
WordPress はCMS(Contents Management System)というものの一種。直訳すると「コンテンツ管理システム」。
通常、Web サイトを作成・公開するためにはHTMLやCSS の知識が必須ですが、WordPressに代表されるCMS を利用すれば、そのような専門知識などがなくても、文章や画像といったコンテンツを準備するだけでWeb サイトを作成・公開する事ができます。